Grid v návrhu uživatelského rozhraní — jednodušší než si myslíte, ale důležitější než jste čekali

V době, kdy se dělaly první grafické návrhy webových stránek, žádný Grid v podobě, ve které jej známe dnes, neexistoval. Prakticky všechny weby se daly rozdělit na tři kategorie:
Jednosloupcový web s hlavičkou, tělem a zápatím.
Dvousloupcový web pro případ, kdy jste měli dlouhé menu, které jste museli umístit buď doleva nebo doprava.
Třísloupcový web, kdy v jednom sloupci bylo menu, uprostřed blok s obsahem a v posledním sloupci mohly být novinky nebo okousaný gif widget na předpověď počasí, možná ještě informace o tom, kdo má ten den svátek a nebo celá sada malých, barevných, animovaných bannerů odkazujících na weby vašich kamarádů.

Postupně s vývojem technologií a kreativity tvůrců stránek se všechno dopracovalo do dnešní podoby, která se hodně liší od toho, co se tvořilo před lety.
Není to nic nového
Nastavení určitého řádu zobrazovací plochy je nezbytný nástroj dobré kompozice. Známe to z umění, fotografie, novin a knih, dokonce i školní sešity mají Grid. Je to nástroj, který nám umožňuje z pohledu diváka lépe konzumovat vizuální obsah a z pohledu autora docílit přehlednosti a zdůraznit určité části, které jsou důležité a naopak potlačit ty, které nejsou podstatné.

Webovým designérům ze staré školy dnešní Grid nepřinesl žádnou zásadní změnu. I když jsme možná nedělali dvanáct rovnoměrných sloupců, nastavovali jsme si vertikální vodící linky, na které jsme rovnali objekty a dodržovali stejné vzdálenosti od kraje. Je to tak správné a logické. Jediný rozdíl oproti dnešní době je v tom, že to nemělo prakticky žádnou jasnou definici. Každý designér si nastavoval takovou strukturu linek, jakou v danou chvíli potřeboval. S nástupem nových zobrazovacích zařízení s širokou škálou rozlišení se situace změnila. Standardem dnešní doby je responzivita layoutu. Aby naše weby mohly být korektně zobrazeny napříč všemi možnými displeji, musíme dodržovat určitá pravidla a doporučení. A o tom se dnes budeme bavit.
Co, Bootstrap? Jasně, znám…
Nejčastější termín, se kterým se dnes setkáte při hledání informací o tvorbě Gridu v návrhu webu, je “Bootstrap”. Nejsem expert na kódování, a tak se danou tématiku pokusím vysvětlit vlastními slovy. Pro hlubší pochopení toho, co to je a jak se s tím pracuje, doporučuji oslovit někoho odbornějšího a nebo důkladně projít přímo oficiální stránky daného frameworku.

Osobně vnímám Bootstrap jako knihovnu prvků a souhrn pravidel, díky kterým se dá velmi rychle a efektivně poskládat moderní, responzivní šablona. Vývojář má v Bootstrapu celou řadu hotových komponentů, ze kterých může sám poskládat kompletní layout. Na internetu se lze setkat s webovými stránkami, na nichž je část designu navržená designérem a zbývající drobné detaily jsou právě základní prvky Bootstrapu. Což někdy nefunguje úplně ideálně a je to v designu hodně cítit.
Když vývojář nemá k dispozici od grafika všechno potřebné, nezbývá mu nic jiného, než vzít a pracovat s tím, co už je hotové. Dobrý kodér s citem pro design dokáže hotové komponenty alespoň částečně dostylovat a přiblížit je ke zbytku návrhu. Takové případy jsou však vzácné a většinou na vás stejně někde vyskočí pop-up, který absolutně nekoresponduje se zbytkem webu. Takové situace nastávají z důvodu nedostatečně propracovaného zadání pro grafika a nebo též “neochotou” designéra si přidělat práci a připravit všechny potřebné komponenty, které se mohou na webu objevit. To jsme ale trochu odbočili…
Grid v Bootstrapu
Kromě tlačítek, formulářů, různých tooltipů a dalších komponent je v Bootstrapu i souhrn pravidel, který jsem už zmínil. Nás bude zajímat hlavně tzv. “Grid system”. Opět nejsem expert přes jeho technickou část, a tak ji nebudeme rozebírat do hloubky. Řekneme si jen to nejdůležitější, co byste měli vědět, když navrhujete uživatelské rozhraní a nemáte v plánu experimentovat s komplikovanější strukturou svého návrhu.
Column Grid — sloupcová mřížka
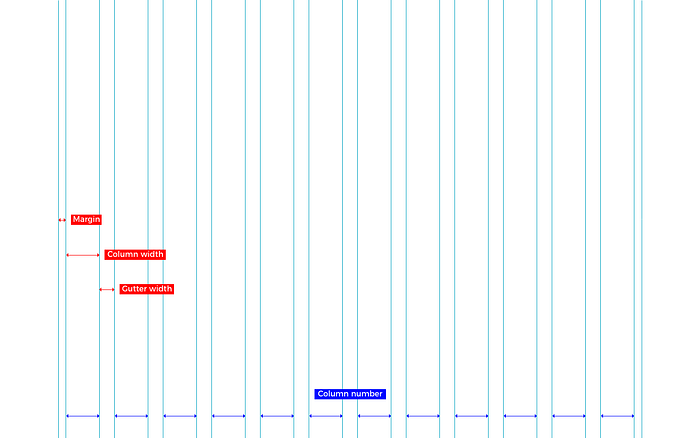
V případě Bootstrapu se bavíme o “Column Grid”, což je sloupcová mřížka. Vytvoříme si tedy systém vertikálních linek, na které budeme rovnat náš návrh. Hodnoty, se kterými budeme pracovat:
- Column number — počet sloupců, ze kterých se bude skládat náš grid.
- Column width — šířka jednotlivých sloupců.
- Gutter width — šířka “žlabu”, tj. mezery mezi sloupci.
- Margin — šířka postranních okrajů. Nás bude zajímat hlavně levý a pravý okraj.

Kromě nastavení Gridu musíme mít dopředu vymyšleny také tzv. “Breakpoints”, což jsou hodnoty rozlišení, při kterých se náš návrh přeskládá do optimální podoby. Většinou se uvádí následující hodnoty:
xs = Extra small < 576px (Mobilní telefon, zobrazení na výšku).
sm = Small ≥ 576px (Mobilní telefon, zobrazení na šířku).
md = Medium ≥ 768px (Tablet, zobrazení na výšku).
lg = Large ≥ 992px (Tablet, zobrazení na šířku).
xl = Extra large ≥ 1200px (Desktop).
V ideálním světě by to znamenalo, že jako designéři byste měli mít pět připravených návrhů svého designu pro každý stav. Já bych dokonce doporučil šest stavů, protože bych připravil i návrh pro velké monitory. Někdy je opravdu výhodou využít více plochy po stranách a zobrazit tak více obsahu nebo grafiky. Vždy se vše odvíjí od projektu.
Když není prostor na dokonalost
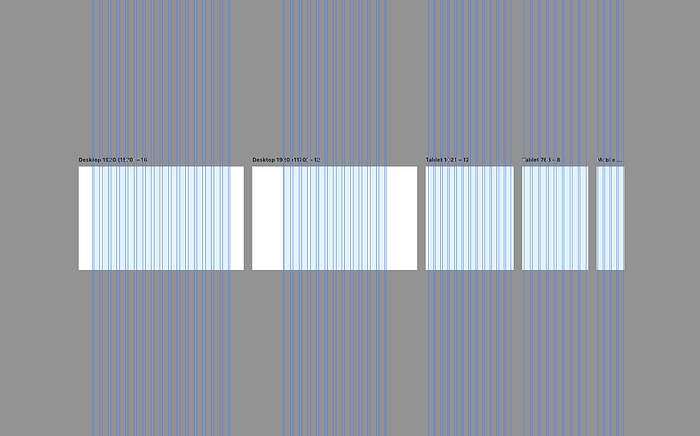
Samozřejmě ne vždy projekt umožňuje tak pečlivou přípravu, často jsme limitováni časem nebo rozpočtem. V takovém případě se držím čtyř rozlišení, ve kterých připravuji své návrhy:
1170 — základní desktopový návrh.
1024 — návrh pro tablet na šířku.
768 — návrh pro tablet na výšku.
320 — návrh pro telefon na výšku (někdo namítne, že jde o zbytečně malé rozlišení, ale vycházím z vlastní zkušenosti, kdy ještě vidím velké množství uživatelů telefonů iPhone SE a starších modelů 5 a 5S).

Mnou uvedené rozměry nejsou hodnoty Breakpoints, kodér si je nastaví tak, jak bude potřebovat. Pokud však dodáte návrhy v těchto rozlišeních, neměl by být problém pokrýt všechny potřebné formáty přednastavených Breakpoints.
Jak si spočítat hodnoty mého Gridu
Myslím, že právě tady vznikají problémy. Málokde se píše, že Grid si máte nastavit podle sebe. Jediné, co byste měli dodržet je, že všechny sloupce by měly být stejně široké a také mezery mezi jednotlivými sloupci by měly mít stejnou šířku.
Dál byste měli myslet na celou šířku Gridu, která se odvíjí od toho, jaký projekt budete realizovat. Ve většině případů se dnes doporučuje vejít se s návrhem do 1200px a poté do dalších menších formátů pro telefony a tablety.
Další rozhodnutí musíte udělat při výběru počtu sloupců. V případě Bootstrapu byste se měli držet základního nastavení, což je 12 sloupců. Není to ovšem dogma a dá se to obejít. V takovém případě můžete mít Grid z 16 nebo 24 sloupců nebo dokonce z 10, 8 atd. Záleží opravdu hlavně na tom, jak si potřebujete rozvrhnout svoji stránku. Ze začátku doporučuji volit klasický 12sloupcový Grid. Skvěle se dá rozdělit na 2, 3, 4 sloupce, poskytuje perfektní variabilitu a hlavně se dobře upravuje pro další rozlišení.
Vytáhněte kalkulačku
Na internetu se dá najít spousta kalkulaček pro nastavení Gridu a nebo si vše můžete spočítat sami. Při hledání šablon již hotových Gridů bych doporučil dívat se na trochu aktuálnější materiály. Jde o to, že dlouhou dobu se všichni drželi základní šířky 960 a 970px, což je podle mě pro dnešní desktopy opravdu zbytečně málo a nebál bych se zvolit rozlišení například 1170px.
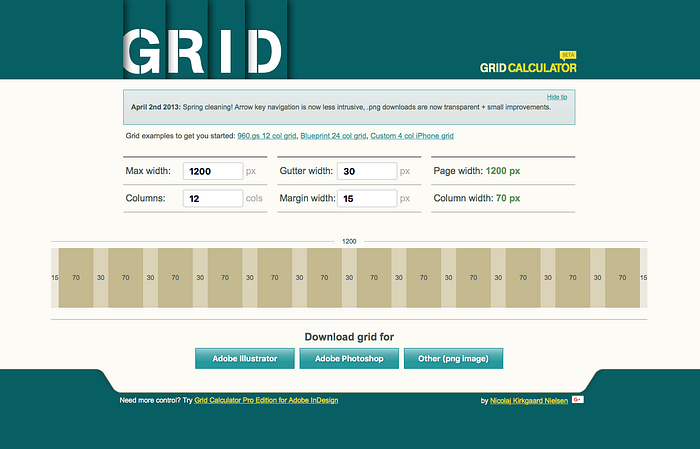
Pro výpočet většinou používám web http://gridcalculator.dk. Nastavím si šířku návrhu na 1200px (hned vysvětlím proč ne oněch zmíněných 1170px), počet sloupců bude 12, Gutter Width 30px a Margin 15px. Po odečtení 15px Marginu z každé strany mi zůstane potřebných 1170px. Teď byste mohli tento Grid stáhnout v podobě png souborů, vložit ho do Photoshopu, podle sloupců natahat vodící linky a máte hotovou mřížku. Dnes má však většina aplikací, včetně Photoshopu, vlastní funkci pro nastavení mřížky.

Nastavení Gridu
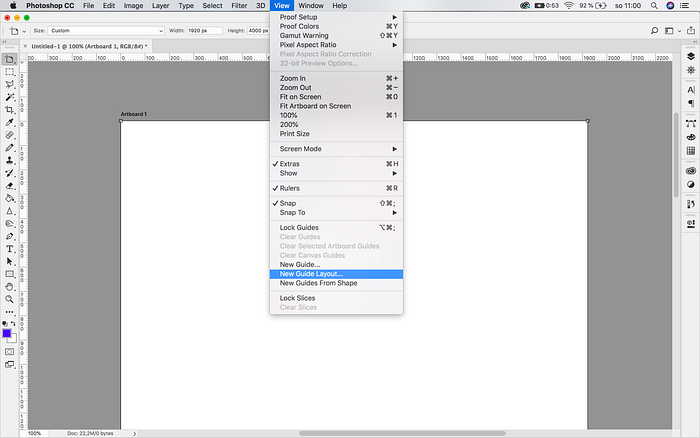
Dejme tomu, že chci začít dělat desktopový návrh webu a chci jej dělat ve Photoshopu, i když bych vám opravdu doporučil pro návrh UI zvolit něco jiného (například Adobe XD, Sketch, Figma nebo InVision studio). Preferuji otevírat Artboard o šířce 1920px. Dost mých návrhů obsahuje grafiky, které jsou vždy až k okraji, a tak chci vidět, jak bude návrh vypadat na větším rozlišení, protože na malém se ořízne a nebude žádný problém, ale na větším monitoru by návrh nemusel vůbec vypadat hezky. Otevřu nový Artboard 1920x4000 (většinou to stačí, výška se dá dle potřeby vždycky přidat nebo ubrat). Jdu do sekce View / New Guide Layout… a objeví se okno pro nastavení Gridu, do kterého vypíšu potřebné hodnoty.

V mém případě půjde o hodnoty Column 12, Width 70px, Gutter 30px. Dejte si pozor, abyste v dolním levém rohu měli zaškrtnutý checkbox “Center Columns”, což posune váš Grid na prostředek stránky. Samozřejmě, pokud byste chtěli zarovnat layout k levému okraji, pak necháte checkbox odškrtnutý. Jako poslední si nastavíte Margin. Top a Bottom nebudeme potřebovat (nahoře a dole to většinou nevyužijeme), proto u nich nevyplníme žádnou hodnotu. Bude nás zajímat hlavně Margin Left a Right.
Musíte počítat s rozměrem vaší pracovní plochy. Já mám Artboard 1920px, od této hodnoty odečtu šířku návrhu 1170px, výsledkem bude 750px. Pokud chci mít z každé strany svého návrhu okraj 15px, odečtu 30px (2x15) od hodnoty 750px, výsledkem bude 720px. Tuto hodnotu vydělím 2 a dostanu se na 360px z každé strany, tzn. že v mém případě budou mít levý a pravý Margin hodnotu 360px.

Moc počtů co?
Ve skutečnosti to není tak těžké. Kdybych měl svůj Artboard nastavený na 1200px, tak odečtu z každé strany Margin 15px a mám střed o šířce 1170px a ten si již rozdělím na sloupce. Většinou však budete volit pro svou pracovní plochu větší rozlišení. Záleží, na jakém monitoru pracujete. Dříve jsem zakládal Artboard se šířkou buď 1440px nebo 1680px. Podle celkové šířky by se také měnil levý a pravý Margin v nastavení Gridu.
Jestli se vám to zdá složité, klidně použijte první variantu. Na webu http://gridcalculator.dk nastavte takový Grid, jaký chcete, stáhněte si png obrázek, ten umístěte na svůj artboard a podle sloupců si nastavte vodící linky a máte hotovo. Když pochopíte základní počty, nebudete mít problém si vše potřebné spočítat ručně.
Jak na ostatní rozlišení
V podstatě úplně stejně jako na desktop, jen si pohrajeme s počtem sloupců a nastavením Gridu. Ukážu vám, jaké nastavení používám já, vy si nastavte vše tak, jak potřebujete. U dalších rozlišení už otvírám čistý rozměr, takže žádné zbytečné okraje a složité výpočty Marginu.
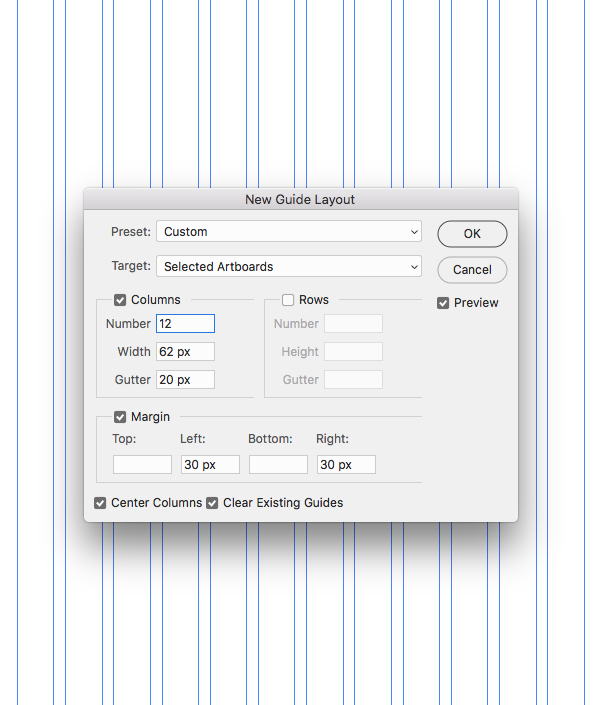
1024 — návrh pro tablet na šířku
Column = 12 (někdo pro tablet na šířku volí raději 10 sloupců, mně více vyhovuje 12)
Width = 62px
Gutter = 20px
Margin Left = 30px
Margin Right = 30px

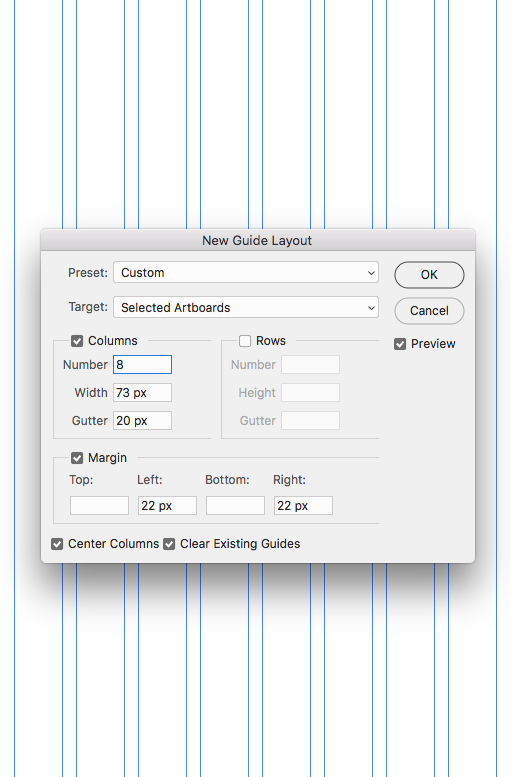
768 — návrh pro tablet na výšku
Column = 8
Width = 73px
Gutter = 20px
Margin Left = 22px
Margin Right = 22px

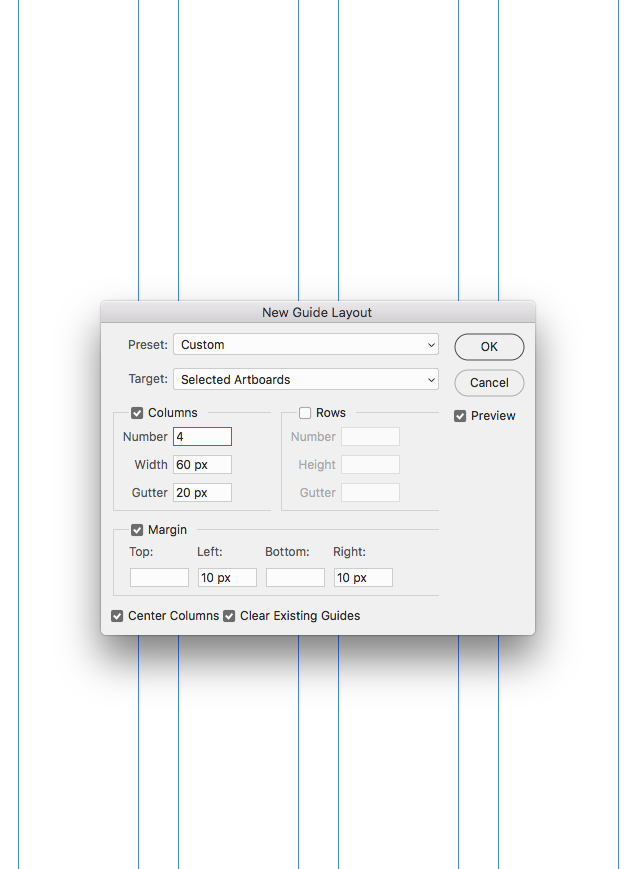
320 — návrh pro mobil na výšku
Column = 4
Width = 60px
Gutter = 20px
Margin Left = 10px
Margin Right = 10px

Můžete si stáhnout můj pracovní psd soubor, ve kterém mám nastavený Grid pro každý typ rozlišení a navíc v něm mám i 16sloupcový Grid pro větší monitory. Klidně si vše proklikejte a změřte. Třeba vám to pomůže lépe pochopit celé nastavení Gridu.

Mám Grid, co mám dělat dál?
Víme, že potřebujeme Grid kvůli správné kompozici a vyváženosti návrhu, aby byly bloky pěkně zarovnané a vytvářely mantinely, v rámci kterých budeme tvořit návrh. Taky víme, že Grid pomáhá kodérům správně nastavit šablonu pro optimální zobrazení na všech zařízeních a že většině z nich se zamlouvá práce s Bootstrapem. No a taky víme, jak si Grid vypočítat a nastavit v našem programu. Co dál?
Grid nejsou betonové zdi
Mnoho začátečníků má takový dojem, že všechno musí být dokonale umístěno dovnitř sloupců a dokonce každý prvek musí být nalepen na jednu z vodících linek. Tak to opravdu není.
Nejdříve musíte pochopit, že Grid vám určuje rozmezí, ve kterém by se správně mělo objevit vše, co musí být nutně vidět na obrazovce. Není problém něco umístit mimo Grid, riskujete tím však, že při špatném provedení přijdete o obsah mimo Grid. Doporučuji vždy kontrolovat, jak se vám vše vejde v rámci Gridu a pak teprve zkoušet něco umístit mimo, pokud chcete.
Zakotvené prvky po stranách mimo Grid
Klasický příklad je horní část webu, ve které je logotyp a menu. Logotyp může být zakotvený vlevo a menu vpravo. Na větším rozlišení budou oba prvky mimo základní Grid. Rozhodující je, co se stane, když stáhnete okno prohlížeče a zarovnáte velikost kolem 1170px… vejde se logotyp a menu vedle sebe v pohodě, je tam dost místa? Pokud ano, pak není žádný problém. Jestli je menu delší, dalo by se zabalit do hamburgeru nebo by se naopak dalo trochu zmenšit logo atd. Řešení je více, to už se ale bavíme o ladění kódu. Vy jako designéři byste měli myslet na to, jak se vše bude chovat už při návrhu. Takže ano, umístit něco mimo Grid není problém, když máte vymyšlenou variantu pro menší rozlišení a nepřijdete tím o důležité prvky a obsah.

Jak na pozadí přesahující Grid
Hodně to platí třeba u velkých záhlaví s obrázkem. Když jde o obrázek přes celou obrazovku, většinou to funguje dobře. Dejme ale tomu, že se rozhodnete udělat užší záhlaví kolem 600px na výšku. Když budete dělat návrh v rozlišení 1440px, přizpůsobit obrázek nebude problém. Chcete ale, aby byl od okraje i na rozlišení 1920px a více. Co se stane s obrázkem na pozadí, když se roztáhne? Nepřijdete o jeho nejdůležitější část, protože roztažením se dostane mimo zobrazovací plochu bloku? Musíte na to myslet!



V případě obrázku se to dá řešit tak, že z obou stran grafika plynule přejde do jednotné barvy, která bude nastavena na pozadí a vše pak bude dobře fungovat na libovolném rozlišení.

Nebo obrázek rozdělíte na části, např. neutrální pozadí, které se může libovolně natáhnout a zvlášť grafika s hlavním motivem.

Také můžete jednoduše layout oříznout například na 1440px a jen použít neutrální pozadí pro volné plochy na větších monitorech.

Řešení je opět více. Chci tím poukázat na to, že se nemusíte bát jít mimo základní Grid, jen u toho musíte přemýšlet.
Ukliďte si ve skříni
Mně se líbí přirovnání Gridu ke skříni s oblečením. Máte různé police, šuplíky, věšáky atd., prostor, do kterého můžete různě ukládat své oblečení od větších bund a kabátů až po ponožky a drobnosti jako hodinky, pásky a rukavice. Skříň je navržena tak, abyste v ní rychle našli to, co potřebujete. Záleží jen na vás, jak moc budete pečliví a budete ve své skříni udržovat pořádek.

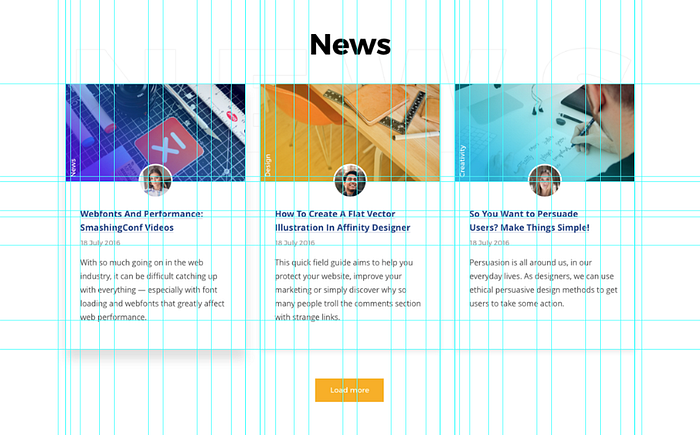
S Gridem je to hodně podobné. Musíte vymyslet bloky, které rozdělí váš Grid na jednotlivé části, které už budete plnit obsahem. Obsah v rámci bloku již není nutné rovnat na vodící linky základního Gridu. Každý blok má svůj nezávislý Grid. Není to tak, že byste teď nakreslili 3 novinky, každou do 4 sloupců, a v každé novince nakreslili dalších 12 sloupců, abyste mohli srovnat obsah uvnitř. Šlo by to, ale je to zbytečné. V každé novince si nastavíte vlastní pravidla podle obsahu, který v ní budete mít.



mimo základní Grid
Úplně stejně to funguje u všech bloků v návrhu. Když máte menu v headeru, tak nerovnáte každou položku na Grid, stačí když zarovnáte levý nebo pravý okraj, rozestup mezi položkami už může být takový, jaký potřebujete.

Horizontální Grid
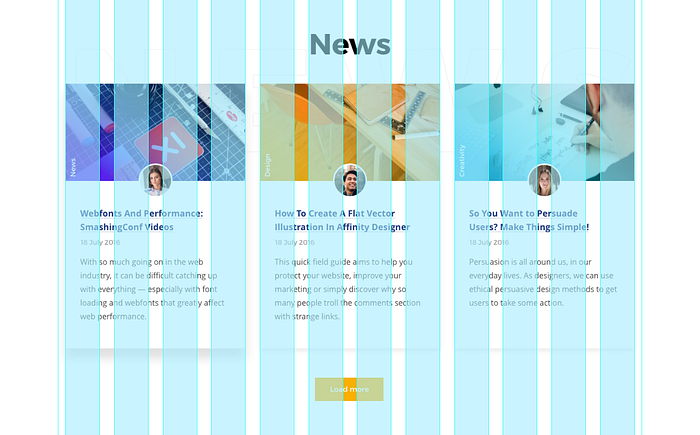
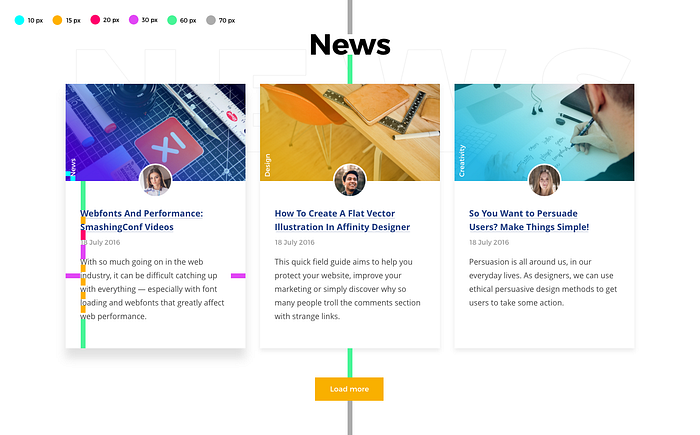
Zatím jsme se bavili jen o vertikálním zarovnání, jak ale řešit horizontální Grid. Možností je opět více. Někdo si vypočítává a nastavuje horizontální linky, na které rovná svůj návrh. Osobně to tak nedělám z důvodu, že moje návrhy jsou většinou s “flexibilní” výškou. Kdybych tvořil návrh poskládaný ze stejně vysokých a širokých bloků, např. návrh, který je tvořen tak, že každý tématický blok zabírá jednu obrazovku, pak bych to pravděpodobně udělal. Závisí-li výška mého návrhu na délce obsahu, pak to řeším bez pevného horizontálního Gridu.
Většinou si určím nějaké jednotky, např. vím, že mám šířku sloupce v Gridu 70px, tak bych to mohl použít i jako odstup pro zarovnání. Další jednotkou by mohla být stejná hodnota jako mezera mezi sloupci, což je 30px a nebo půlka šířky sloupce, což by u mě bylo 35px. Průběžně podle obsahu a bloků bych tvořil další hodnoty odstupu tak, aby se mi s nimi dobře pracovalo a výsledek působil vyváženě. Pro lepší pochopení jsem připravil základní návrh, jak by mohl ve finále vypadat můj vertikální a horizontální Grid.

Pochopte a porušujte
Pochopte princip Gridu jak z pohledu konstrukce návrhu, tak z pohledu tvorby responzivních šablon. Až budete mít Grid zmáknutý, nemusíte se bát tvořit složitější, kreativnější koncepce. Kódovat se dá i mimo předpřipravené frameworky. A když máte po ruce šikovné kodéry, dokážete spolu vytvořit odlišné a zajímavé návrhy. V poslední době vzniká čím dál více navzájem si podobných webů, a tak není na škodu přijít s něčím alespoň trochu jiným, aby ta naše designérská práce nebyla taková rutina.
Není ale chytré přeskočit základy a vrhnout se rovnou na experimenty. Dejte tomu čas, než si budete opravdu jistí, že víte, co děláte a kodéři budou přebírat vaše návrhy bez výhrad. Ze začátku určitě všechno konzultujte se zkušenějšími kolegy, vyhnete se tak zbytečným úpravám v pokročilejší fázi projektu.
Nebojte se dělat chyby. Je to lepší, než nedělat vůbec nic. Každý projekt, i ten, který nepřipravíte perfektně, vás posouvá a dělá z vás lepšího designéra.
👋 Děkuji za přečtení, podporu a sdílení.
☝️ Byl článek užitečný?
Chcete získat přístup k dalším takovým článkům, ve kterých půjdeme více do hloubky a vše si zároveň ukážeme na praktických příkladech?
Staňte se mým patronem a podpořte rozvoj blogu a tvorbu dalšího obsahu.

👨💻 Workshop: Smysluplný a funkční UI & Web design pro grafiky
Všechny nadšence do návrhu webů a uživatelských rozhrání zvu na workshop. Projdeme si celý proces… počáteční přípravu, hledání konceptu, volby nástrojů, kompozici, grid, typografii, fonty, ikony, barvy, svg, responzivitu, export návrhu pro vývojáře, různé tipy, triky a techniky, které vám pomohou lépe pochopit práci UI designéra.
Více o obsahu workshopu a termínech se dozvíte na webu: workshop.sergeypetukhov.cz
👋 Děkuji za přečtení, podporu a sdílení.
Nové články přidávám každou středu a neděli. Sledujte můj instagram, facebook a taky náš firemní blog a web.
Jestli mi chcete něco říct, můžete mi kdykoliv napsat na info@sergeypetukhov.cz

